Anda pasti bertanya menu blog seperti apa ? bentuknya seperti pada blog saya di sebelah kanan yang berwarna coklat kalau mousenya di dekatkan maka menu blognya akan keluar, mau tau bagaiman cara membuatnya , langsung aja :
1. pastinya login terlebih dahulu
masuk ke tata letak (layout) >> elemen halaman
2. tambah gedget >> html/java script
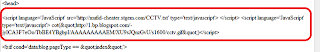
3. masukkan code berikut:
<script src='http://dhedyfaste.xp3.biz/script/menukeren.js' type='text/javascript'></script>
<script>
YOffset=150;
XOffset=0;
staticYOffset=30;
slideSpeed=20
waitTime=100;
menuBGColor="green";
menuIsStatic="yes";
menuWidth=150;
menuCols=2;
hdrFontFamily="verdana";
hdrFontSize="2";
hdrFontColor="black";
hdrBGColor="#ffffff";
hdrAlign="left";
hdrVAlign="center";
hdrHeight="15";
linkFontFamily="Verdana";
linkFontSize="2";
linkBGColor="black";
linkOverBGColor="#000000 ";
linkTarget="_top";
linkAlign="Left";
barBGColor="green";
barFontFamily="Verdana";
barFontSize="2";
barFontColor="red";
barVAlign="center";
barWidth=20; // no quotes!!
barText="CATEGORIES";
// ----- Mulai Edit Menu
ssmItems[0]=["Daftar Menu"] //Header Menu
ssmItems[1]=["Home", "http://dhedie-tips-triks.blogspot.com",""]
ssmItems[2]=["About me", "http://www.blogger.com/profile/16222178000193634246",""]
ssmItems[3]=["My Facebook", "http://facebook.com/siiguembel.elite",""]
ssmItems[4]=["My Twitter", "http://twitter/guembel",""]
ssmItems[5]=["Balikita", "http://balikita.net",""]
ssmItems[6]=["Tips N Triks", "http://dhedie-tips-triks.blogspot.com/first blog",""]
buildMenu();
//----- Selesai Edit Menu
</script>
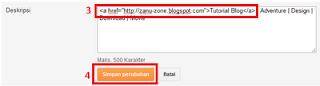
4. ubahlah text yang berwarna merah dengan link yang akan anda tuju . .
5. simpan perubahan . lihat hasilnya . . .